
a white and blue checklist on a light blue background with an orange stripe in the middle
Table UI design is central to how your users find, view, and interact with all kinds of information. With such a fundamental role in your tools, the design of your tables and the screens that contain them can have an outsized impact on your overall user experiences.

Complex data tables on mobile on Behance
View Mobile table Ui. Mobile table Ui Like. Thong Leoglas (Product Designer) Like. 2 4.4k View Pricing Table in Mobile App. Pricing Table in Mobile App Like. Vinay Singh. Like. 12 15.5k Shot Link. View Mobile tables. Mobile tables Like. Santiago Pirez Velasco Pro. Like. 7 4.6k View Concept Wed Design.

Designing data table for mobile MI Robin
Mobile Table Inspirational designs, illustrations, and graphic elements from the world's best designers. Want more inspiration? Browse our search results. 3 Hendri van Niekerk Pro 226 129k Tyler Honeycutt Pro 41 6.6k Whitespace Team 20 10.7k Sidharth Sivadevan 15 5.3k Noomo Agency Team 463 99.7k 1 Hendri van Niekerk Pro 39 19.9k Adrian Tra 5

Complex data tables on mobile on Behance
Browse table mobile ui designs, illustrations, and graphic elements. Sharan. Surpur. micah carroll. Explore thousands of high-quality table mobile ui images on Dribbble. Your resource to get inspired, discover and connect with designers worldwide.

Free Mobile Table UI Kit Freebie Freebiefy
table. ui kit. Share. For Figma. Last updated 8 months ago. Support: [email protected]. Licensed under CC BY 4.0. Report resource. AutolayoutComponents variantsComponents propertiesOrganizedLight / Dark themes (with this plugin)Desktop / Mobile.

Tables Figma iOS UI kit
Table UI 123 inspirational designs, illustrations, and graphic elements from the world's best designers. Want more inspiration? Browse our search results. Whitespace UI Pro 4 1.9k iwoca Team 16 2.8k Anastasiia Kasimova | UI/UX designer 2 2.4k Unfold Team 458 280k Mailchimp Hide ads Advertise Semiflat Team 451 262k Eugen Eşanu Pro 411 379k

Latest Releases of SAP Fiori for Android 6.0 & iOS 9.1 New Features to Support Mobile Business
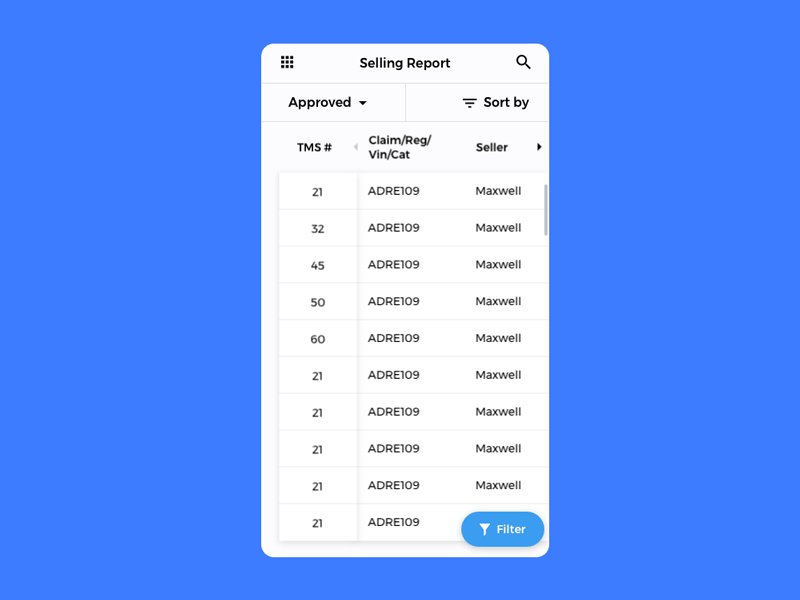
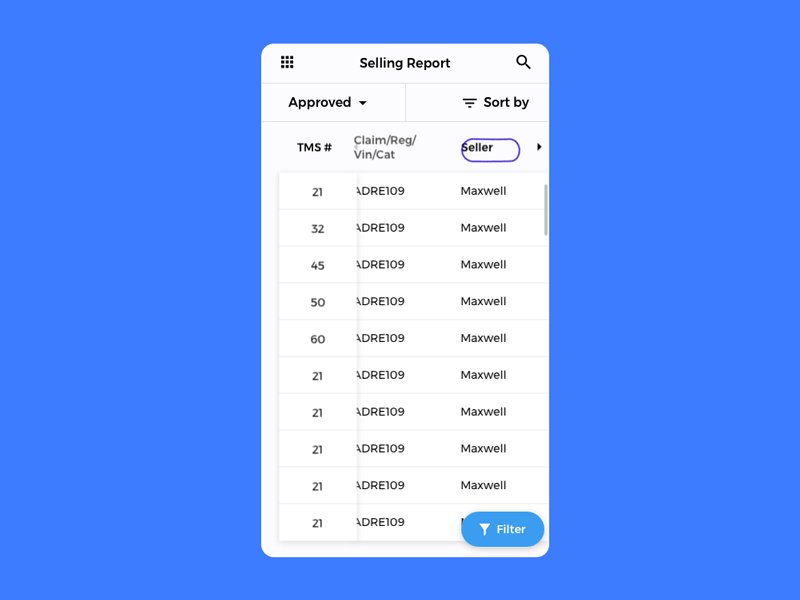
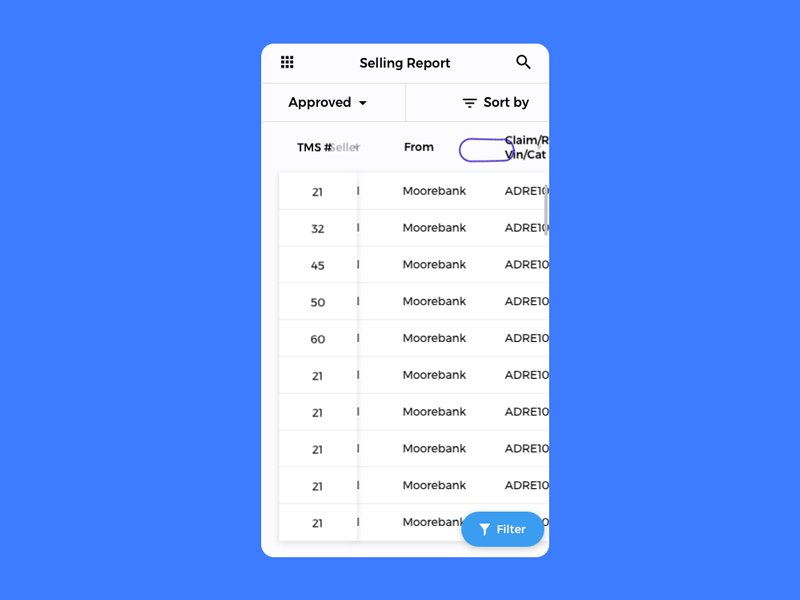
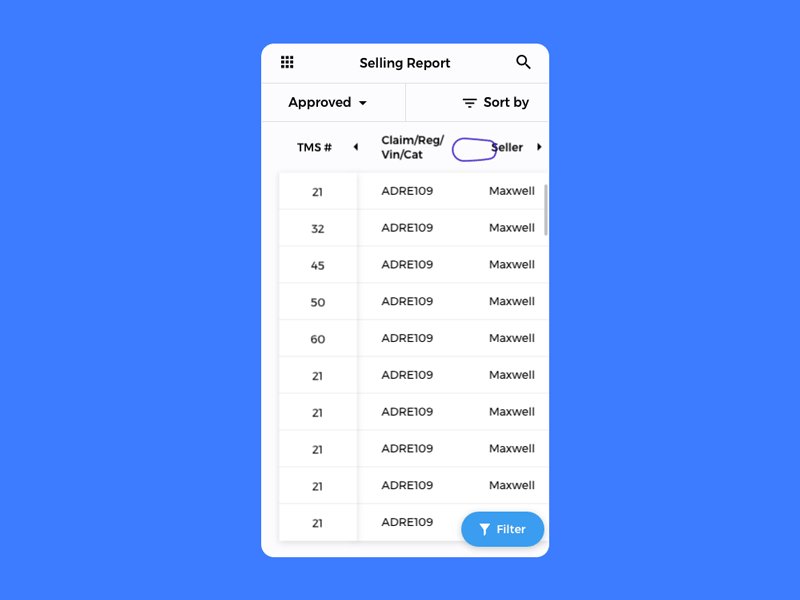
Design custom Table UI and delight end users - hyper personalized UI, easy integrations, role-based access: Build Table UI Design Free.. Making table UIs for mobile devices is a bit complex. Usually, it is difficult to fit the table interface in a narrow-width layout. Displaying a table with more than 3 columns is possible only by.

UI Challenge Mobile Table by Drew Burdick for AIG XD on Dribbble
A good mobile table design adapts to the user's screen requirements and makes it simple to view, filter, and sort data as well as perform other operations like exporting, copying, or deleting it. Indeed, responsive tables aren't easy to create, and they compromise the users' experience.

Furniture Shop Mobile App UI Concept Search by Muzli
Designing Mobile Tables Mobile Matters Designing for every screen A column by Steven Hoober July 6, 2020 9 Comments The data table is one case where the size of a mobile screen is absolutely the biggest problem, and the other capabilities of a mobile device provide no clever workarounds.

20 Creative Table UI Design Examples You Should Know in 2021
This case study focuses on the subject of tables, without attempting to discuss the entire project. The full scope of the project entailed product design starting from discovering requirements, user and business needs, competitive analysis, writing users stories, prioritising features, planning design sprints, revising and restructuring information architecture, UX&UI design, developing a.

Table Data Responsive by Pax T on Dribbble
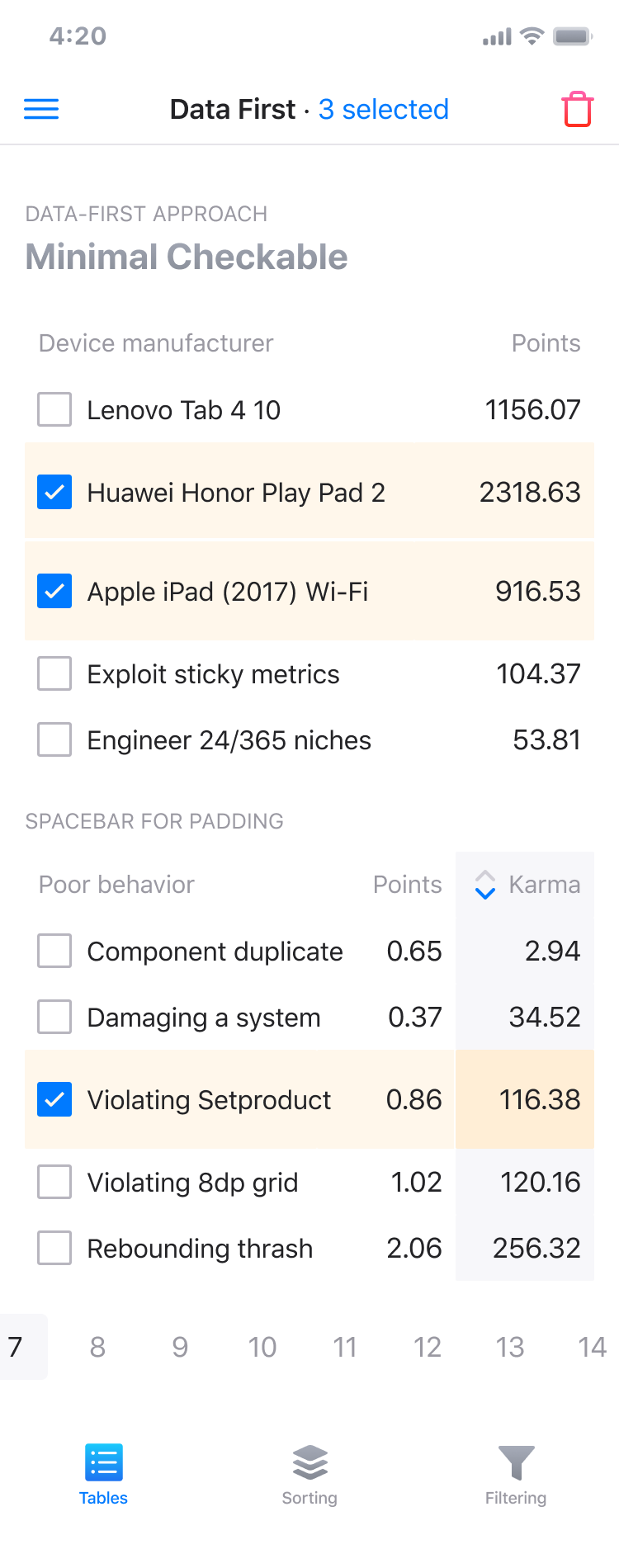
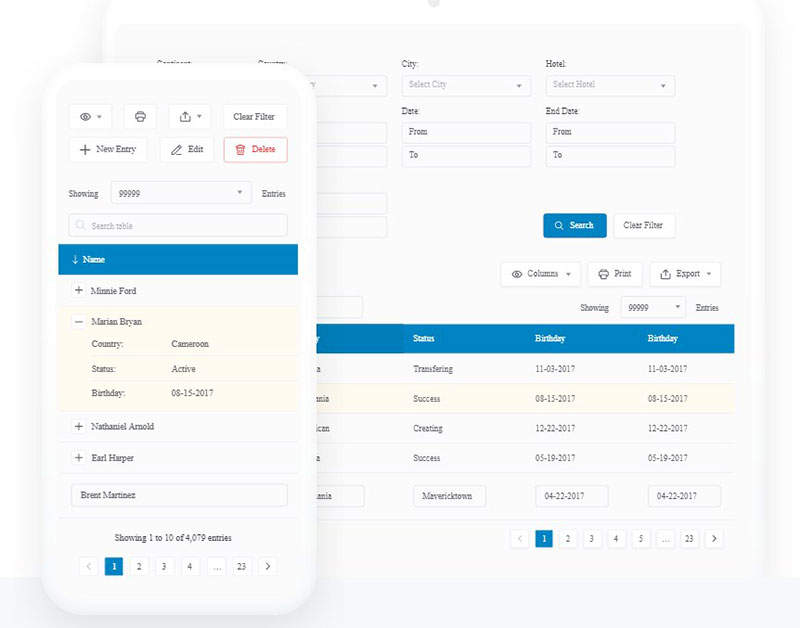
Shorten table If you don't want to leave any data unseen, my to-go solution when talking about responsive tables is transforming tables. This technique requires table rows to be collapsed into separate cards. It's really useful for tables with huge amounts of data as it's a versatile way of displaying the information.

Designing a complex table for mobile consumption (nom)
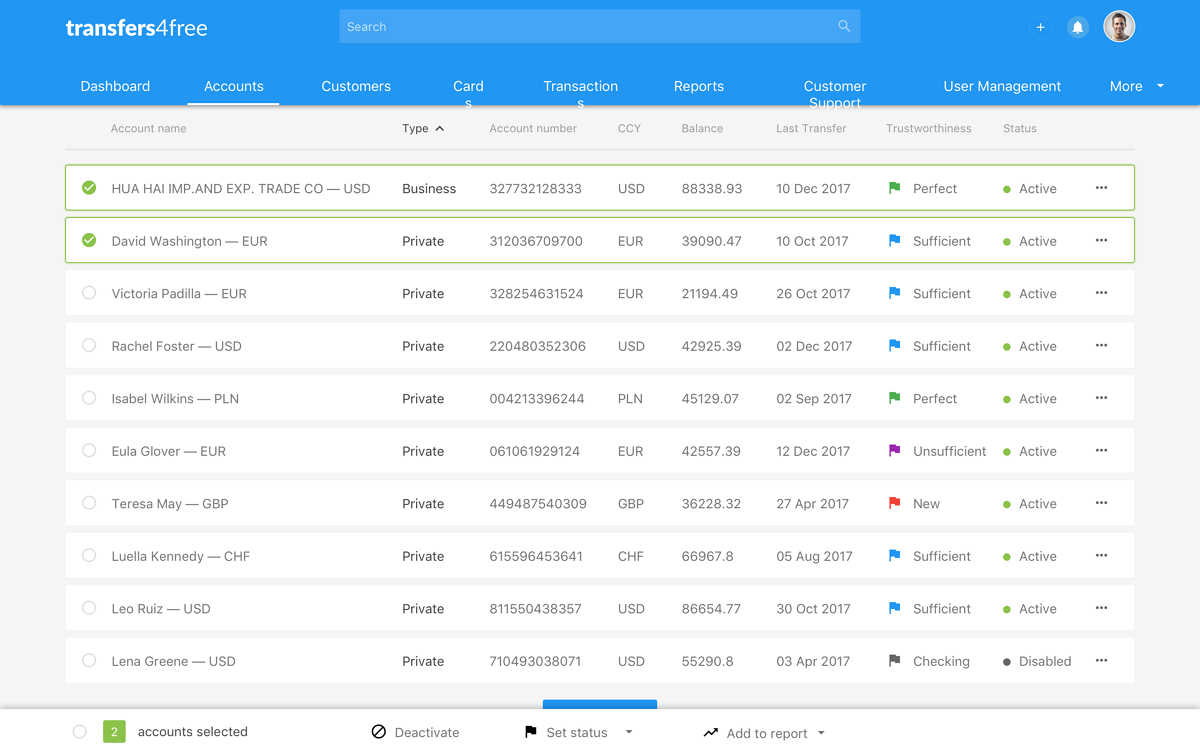
The most straightforward one, it's just about cutting out unnecessary columns and keeping the table concise by leaving the crucial data only. The example below shows the Bloomberg website with.

Data Table UI Design Examples To Use As Inspiration
The preview of mobile responsive table UI component. To create a mobile responsive table UI component with Tailwind CSS, we can use a combination of CSS classes to style the table and its elements. The table can be made responsive by adding the table-responsive class to the parent div element. This class enables horizontal scrolling on smaller.

Filter & Table UX for Mobile by Stef Donovan on Dribbble
Table booking mobile app - UI/UX Design. Multiple Owners. 73 310. Save. Table reservation app_Rest.fy. Anna Bize. 225 1k. Save. Mobile app for table reservation. Multiple Owners. 96 490. Save. Table Reservation / Mobile Application Design. Yelizaveta Ostapiuk. 46 304. Save. Mobile App. Restaurant table reservation service.
How to use Responsive Tables Without Compromising UX
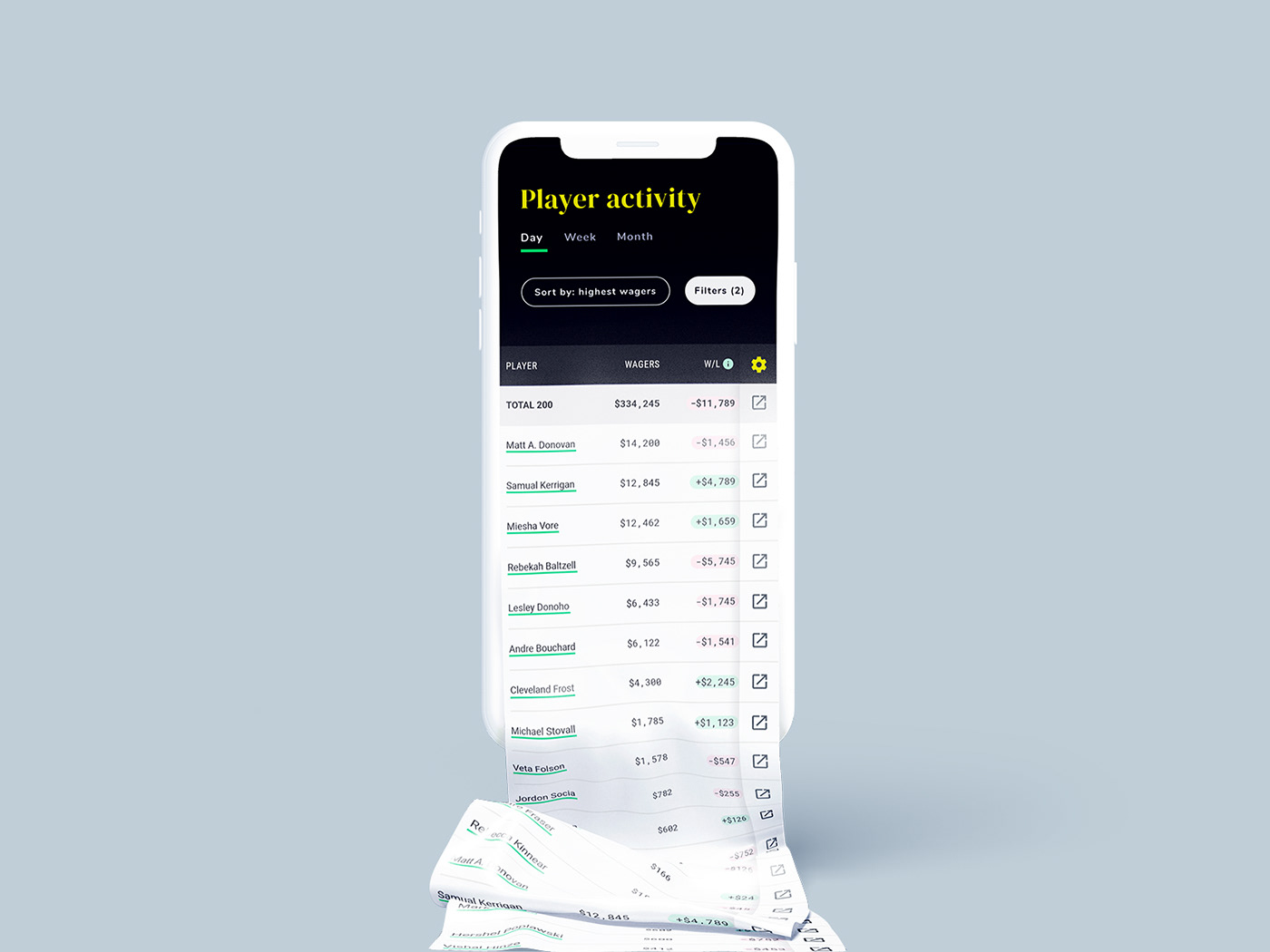
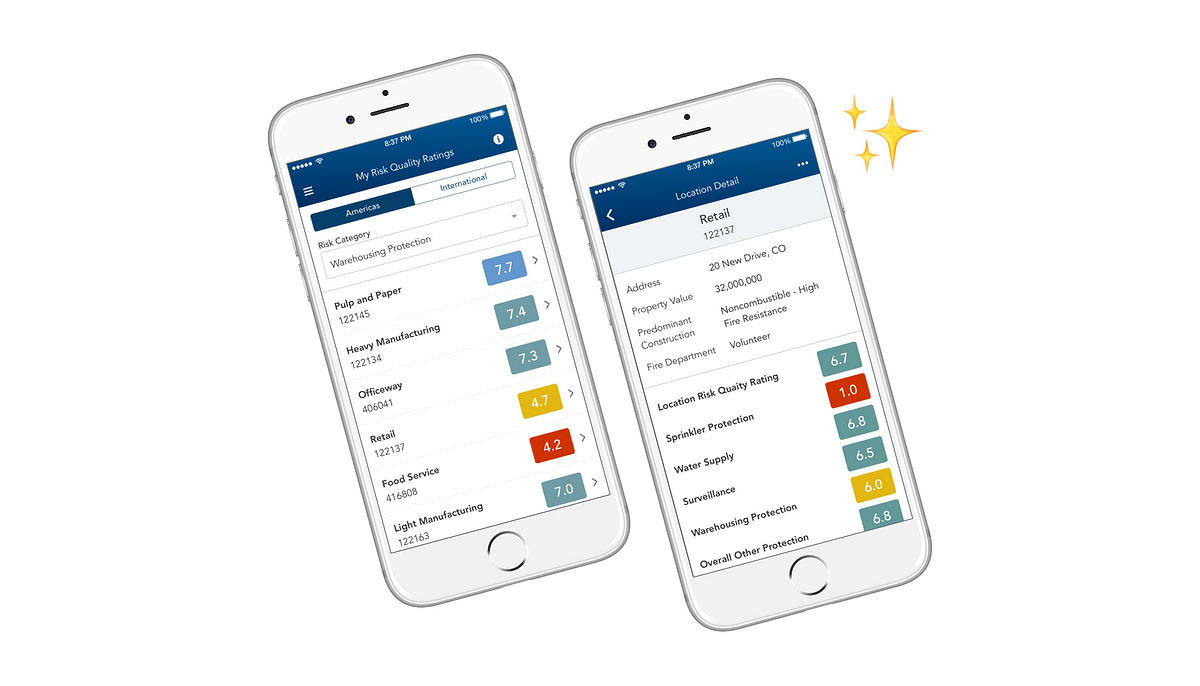
Designing a complex table for mobile consumption (nom) | by Joe Winter | UX Collective Designing a complex table for mobile consumption (nom) When faced with overwhelming content, focusing on user behavior can help define the design approach. Joe Winter · Follow Published in UX Collective · 5 min read · Aug 2, 2018 -- 16

20 Creative Table UI Design Examples You Should Know in 2021
What is a table UI design? Free prototyping tool for web and mobile app design Get Started for Free In the world of UI/UX design, table UI designs are form elements that use columns and rows to display different interface information or data in a grid.